So, here’s the scenario: Your shiny new app needs to have deep links to guide a user to the exact content, when shared through your messaging app of choice (e.g. Slack, WhatsApp, iMessage, etc.)
In comes Deep Link.
Let’s say I’m discussing this very post with a friend. How would I direct this person to the correct blog post? One way is for them to user their search engine of choice (*cough* Google *cough*) and lookup “Medium.com + Kishore Babu + deep links Branch.io”. Now that may work (It hasn’t yet — I continue to pray to the SEO gods). Another way, is for me to simply share the URL for this post with them.
How would that work on a smartphone though? Since it’s a web URL (https://…) I would expect Chrome on Android, or Safari on iOS to open the web version of this post.
But if the Medium app on Android or iOS is setup well, it would pickup this URL and show this exact blog post on the app by picking up the deep link.
This is similar to how I can open a product on the Amazon app when clicking on a shared product URL. Kinda cool, right ?
What if the app is not installed, and I do not wish to show a web page corresponding to the URL? I expect the user to be redirected to the Google Play Store on Android, or the App Store on iOS. To implement this, there’s a non-trivial amount of work involved in the website part of your product.
I don’t have a website — or I don’t want to spend effort on the website for this
I hear ya. Nor do I. Allow me to introduce [Branch.io](https://branch.io/).
With Branch.io, We can implement mobile deep links without too much involvement from the web team.
Let’s build a sample app to demonstrate. (The sample app is made in Kotlin)
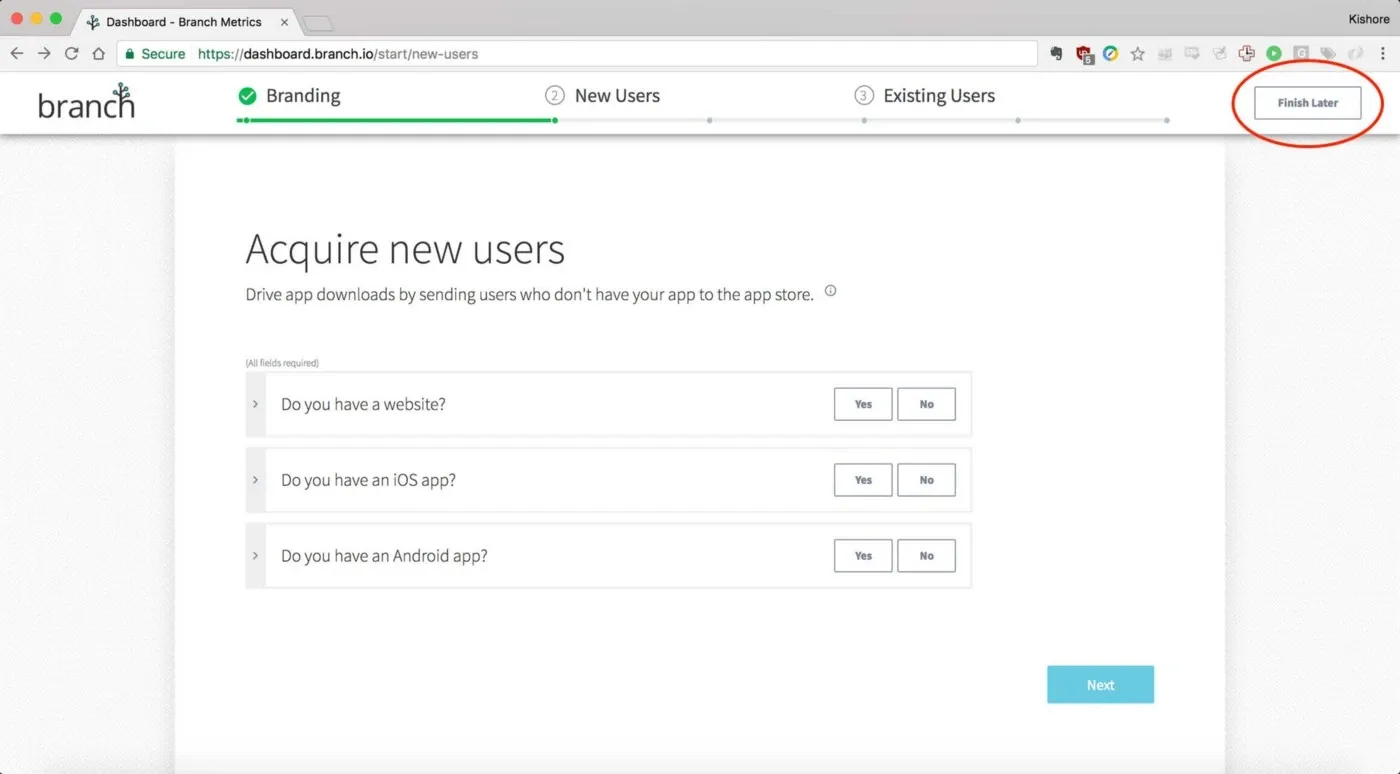
These steps aren’t important right now if you’re creating a simple app, Let’s skip ahead to the dashboard by clicking on “Finish Later”.
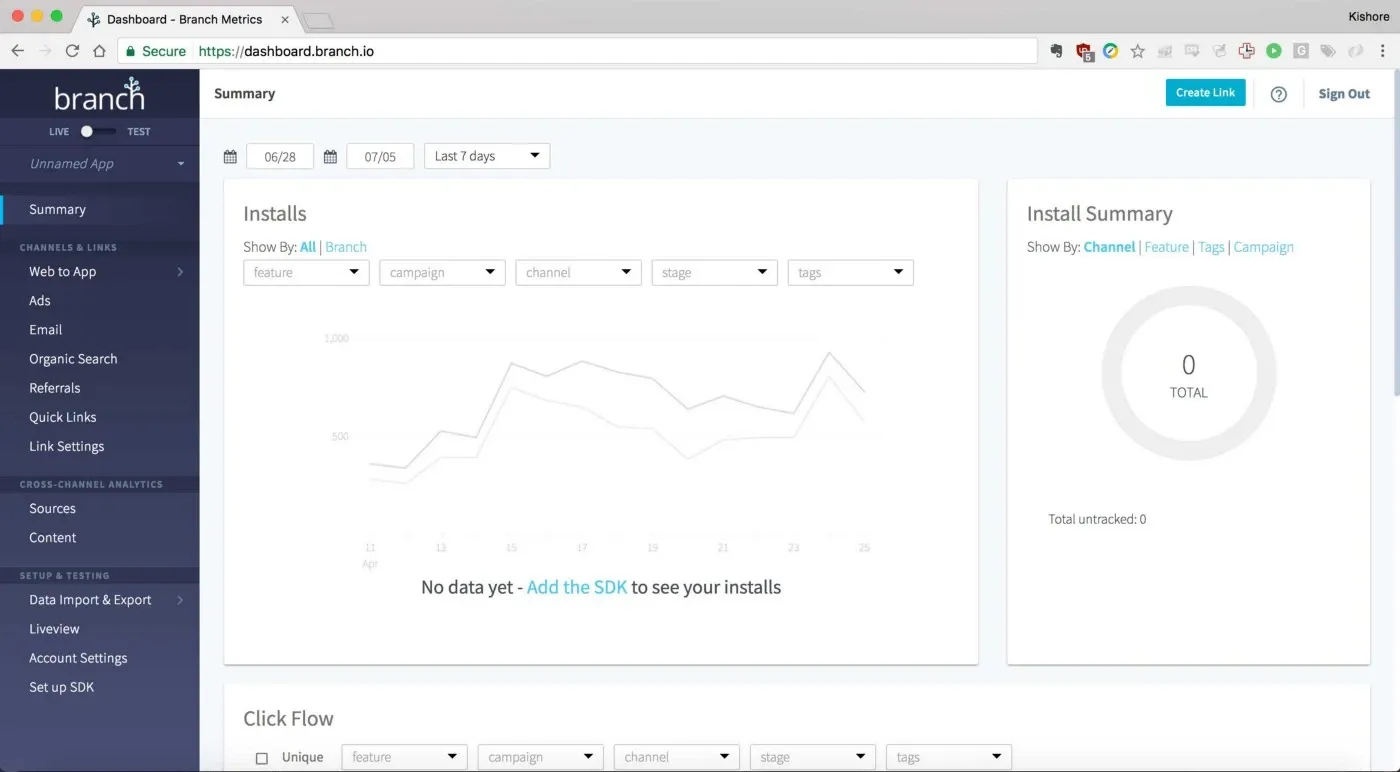
Next we see the dashboard for Branch.io. (Fig 2.)
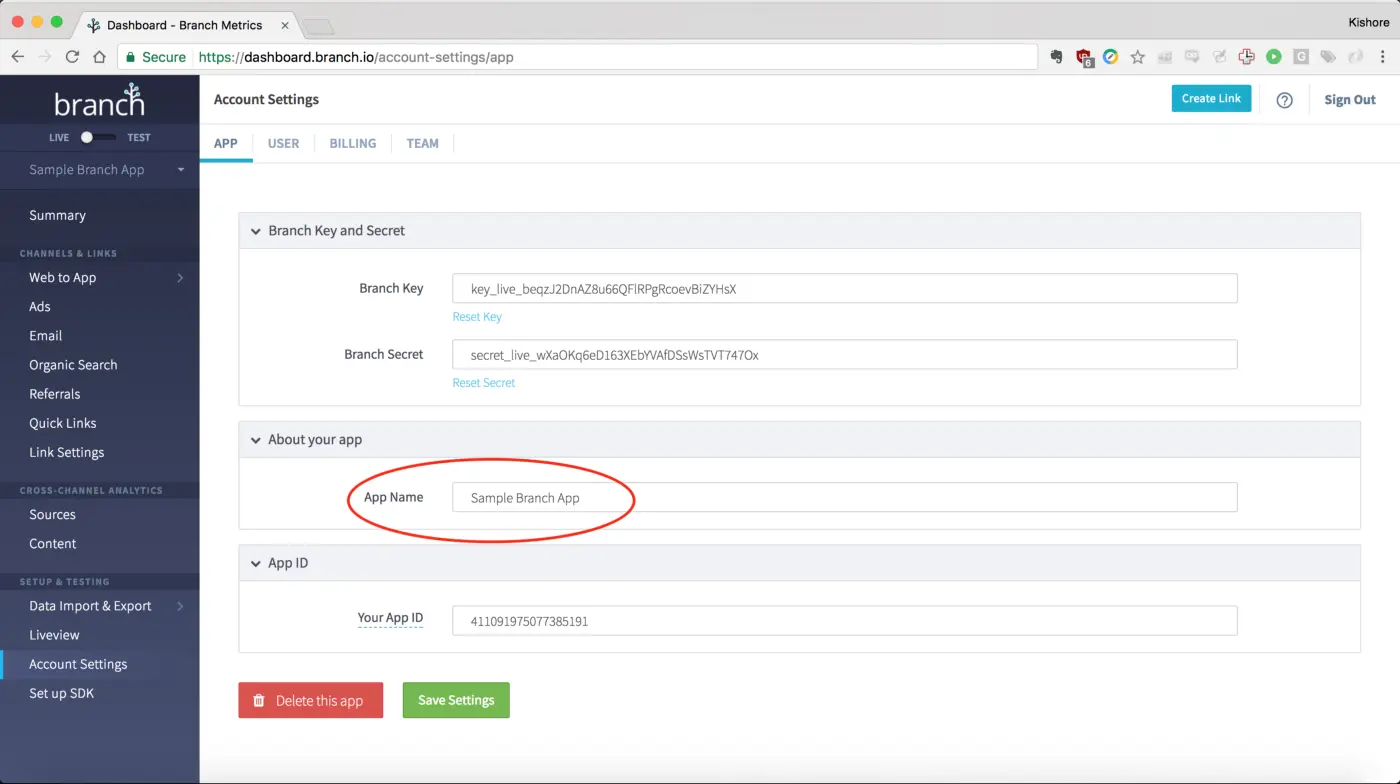
Let’s go ahead and give our app a name. Go to the account settings page, (Fig 3.) and enter an App Name. You’ll also see the Branch Key and Branch Secret. You’ll need the Branch Key in the Android App Manifest.
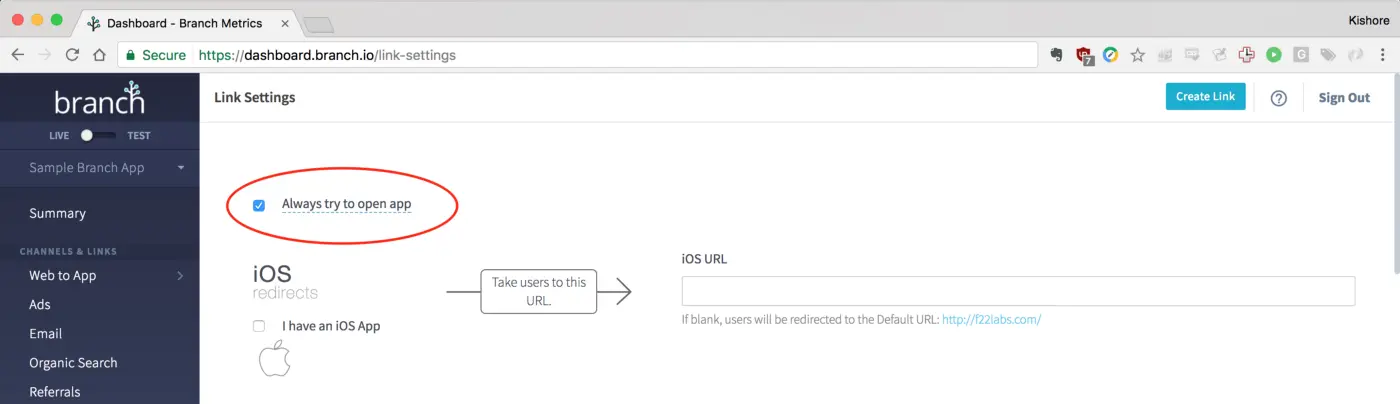
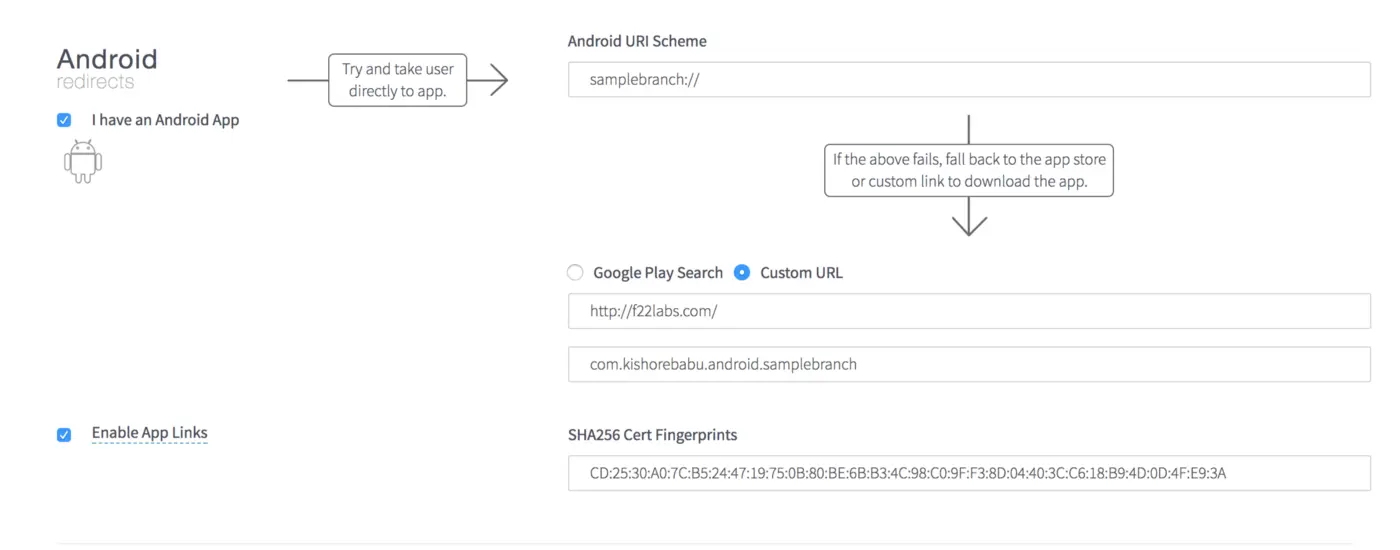
Go to the link settings page on the dashboard (Fig 4.). Make sure the “Always try to open app” checkbox is checked.
Below, in the Android section, fill the desired Android URI scheme. This needs to be unique — so that the OS can inform your app of the intent. If this is not unique across app, you’ll see an app chooser pop up when these intents are fired by Branch.io.
I don’t intend to publish this sample app to the Google Play Store, so I’ll fill in a custom url instead. This would likely be the web homepage for your app.
Starting from API 23 (Marshmallow), Android has app links. These skip the browser for handoff to the app, and try to launch the app directly. So let’s go ahead and try that.
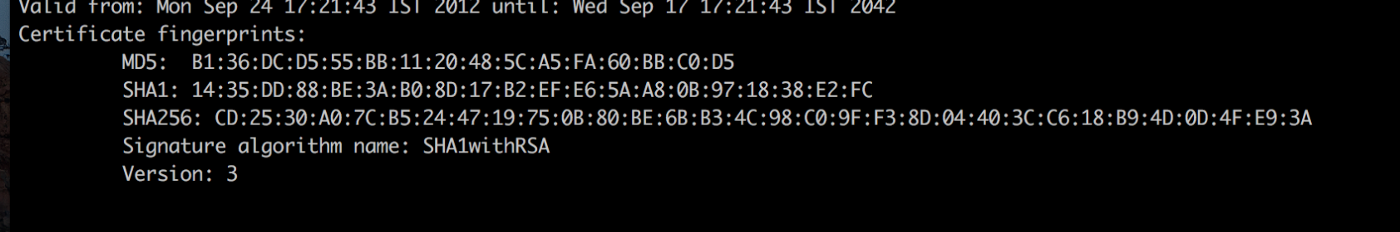
We’ll also need the SHA256 of our signing keystore — whether debug or release.
Go ahead and locate your keystore path and execute the following command from the terminal.




keytool -list -v -keystore absolute/path/to/debug.keystoreCopy the SHA256 from the output, and paste it in the SHA256 Cert Fingerprints section (Fig 5.)


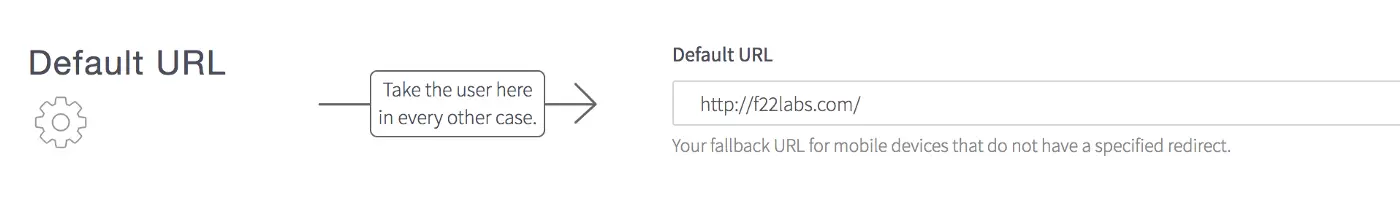
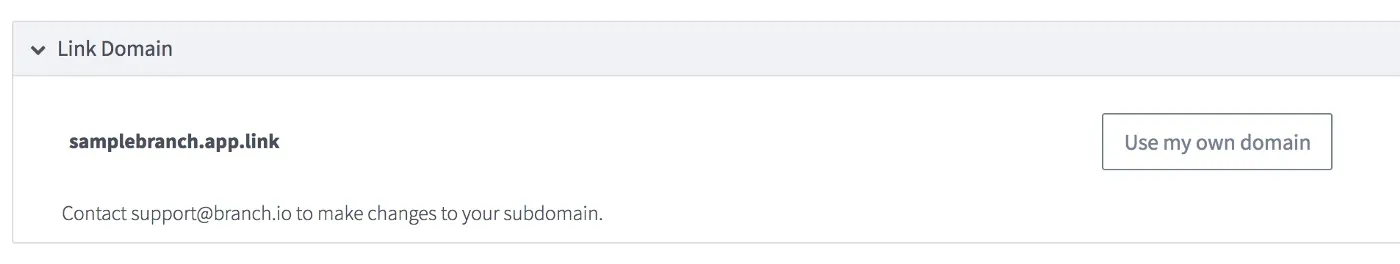
Finally, add a default URL, and choose a Link Domain


That’s a lot of setup — When do I write some sweeeeet sweeeeet code?
Clone the sample repo. Let me walk you through the various parts.
The AndroidManifest.xml is the most interesting part here.
It has the Branch Key we saw earlier added as meta-data. The MainActivity.kt has intent filters for our URI scheme of “samplebranch://” and the link domains of “samplebranch.app.link”, etc. Also included is a broadcast receiver for Install Listener from the Google Play Store. This serves a pretty neat purpose — your deep links will work across app download and install from the Google Play Store. Pretty neat right?!
Next, we initialise the Branch instance in SampleBranchApplication.kt — which is our custom Application class.
Moving on to the MainActivity.kt, we add listeners on OnStart and OnNewIntent to pick up the data from Branch once we receive the deeplink intent.
Our custom parameters, “content_id” which we added while creating the deeplink, shows up as part of a JSONObject metadata of BranchUniversalObject. That’s how one would read custom parameters off of BranchUniversalObject.
Reading aside, Let’s see how to create a deep link.
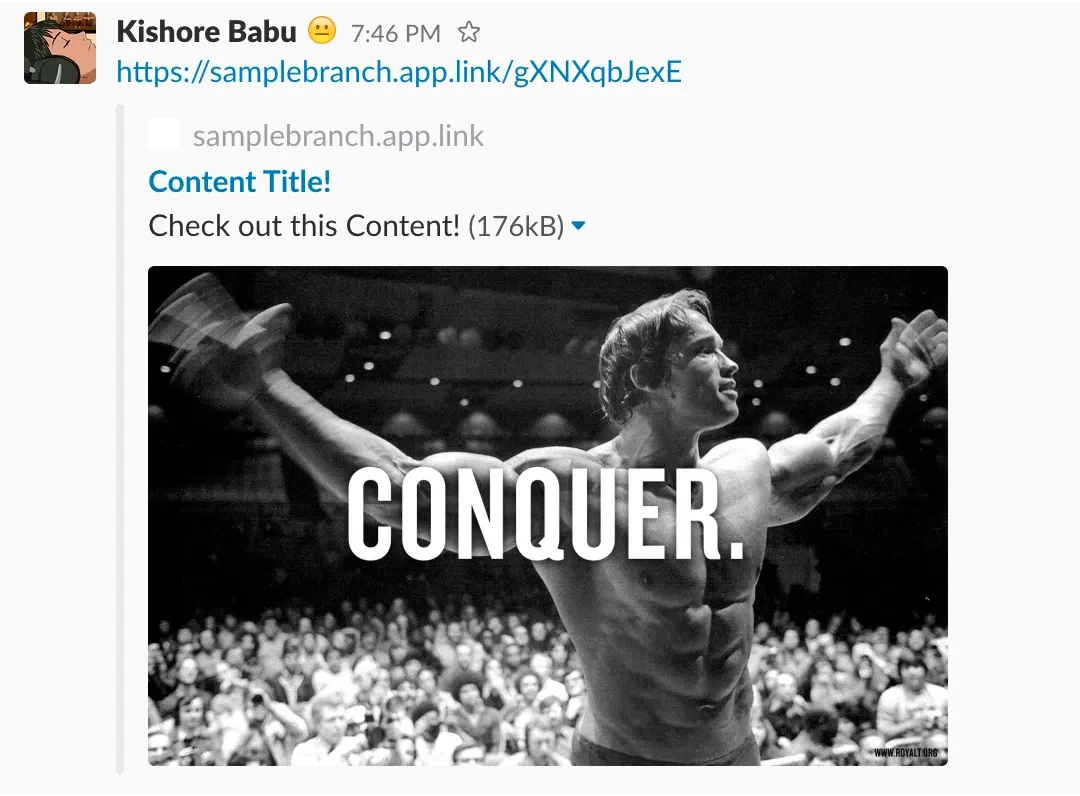
We would build an instance of BranchUniversalObject by adding our custom parameters as ContentMetaData, and provide other fields as ContentImageUrl, ContentTitle, ContentDescription. These fields are shown when the deep link is shared, and a preview is shown for the link

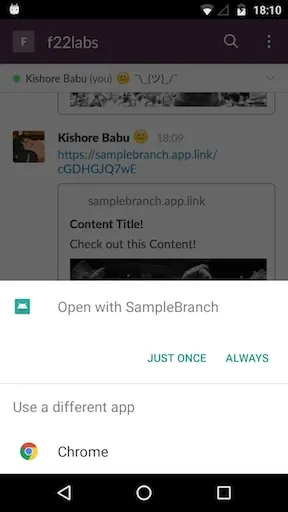
Once we click on this deep link, we see an app chooser menu.

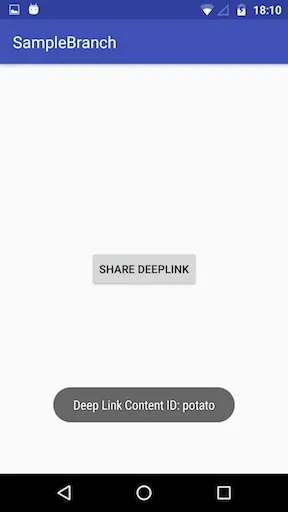
Pick the SampleBranch app, Once we open it…

… and Voila! Our deep link works.
Phew! There’s no reason to avoid having deep links in your apps now!
Go ahead and give Branch.io a try today.
If you found this helpful, please hit the “Like” button, and share far and wide for more people to find.
I look forward to reading your feedback in the comments, and on Twitter (find me @KishoreBabuIN). Cheers!
Author Detail
Murtuza Kutub
A product development and growth expert, helping founders and startups build and grow their products at lightning speed with a track record of success. Apart from work, I love to network & Travel.
Next for you
Technology
How to Manage App Permissions in Flutter: A Developer's Guide
In our increasingly digital world, app permissions have become a hot topic. With global app downloads hitting a staggering 257 billion in 2023, users are more aware than ever about their digital privacy. As Flutter Develo...
Technology
How to Import SVG Files in React Native: A Comprehensive Guide
SVG in React Native has become an important element for creating scalable and crisp graphics across different device sizes. This guide will walk you through the process of using SVG files in your React Native projects, sharin...
Technology
Push Notifications in React Native: A Beginner’s Guide
Push notifications are more than just messages sent to a user's device. They're a direct channel of communication between your app and your users, capable of driving engagement, retention, and even revenue when used effective...